Accelerated Mobile Pages: Simply, Must To Have
Last Updated on July 14, 2021 by Subhash Jain
Should I Incorporate AMP in My Business Website? AMP Benefits:
- Significantly increases the organic traffic volume
- Increases engagement because of faster speed
- Improves conversions because of better user’s experiences
- Reduces the load on servers because AMP CDN responds to most of the search results quickly
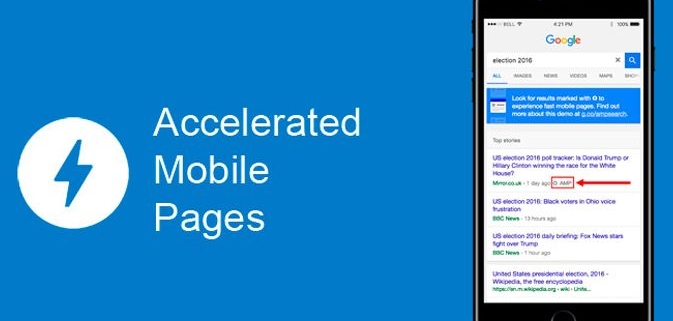
- Provides an opportunity to present the content in AMP module on search results
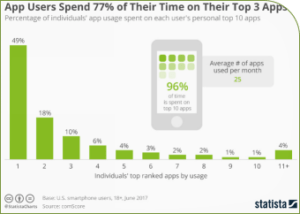
- With AMP, content loads faster encouraging the mobile users stay on web pages rather than using apps.
- 53% of visits on mobile webpage are abandoned if it takes more than 3 seconds to appear.
- Bad user’s landing page experience hurts the conversion rate as well as it harms the ad’s performance; so, evaluate the landing page report.
Can I Improve Web-To-App Experience with AMP?
How to Imbed AMP with website- 10 Tips for AMP Creation:
- Create two versions of article pages: The original version that the users will see, and, AMP version.
- Re-script complete website template for accommodating AMP restrictions.
- Keep all CSS in AMP less than of 50KB.
- Use special amp-font extension for better loading in case of using custom fonts.
- All the images should use custom AMP -IMG element.
- In case of using animated GIFs, use extended AMP-ANIM component.
- To embed YouTube videos, use AMP-Youtube extended component.
- AMP features like Amp-Carousel, Image Lightboxes and Amp-Image-Lightbox allow you to support Twitter, Instagram, Facebook, Pinteres like social media platforms.
- The original article page for AMP version must have the tag: <link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>
- AMP version requires Schema.org meta data also.




Leave a Reply
Want to join the discussion?Feel free to contribute!